自行安装Sun-Panel(导航页)和Lucky(反代STUN穿透工具)
Sun-Panel官网:
Lucky官网:
Sun-Panel API调用官方文档

设置STUN内网穿透,开启Webhook
目前使用API修改
URL
/openapi/v1/item/update
参数说明
//调用示例
{
"iconUrl":"",
"title": "Baidu",
"onlyName": "test_baidu",
"url": "https://baidu.com",
"lanUrl": "",
"description": ""
}
//成功返回
{"code":0,"msg":"OK"}
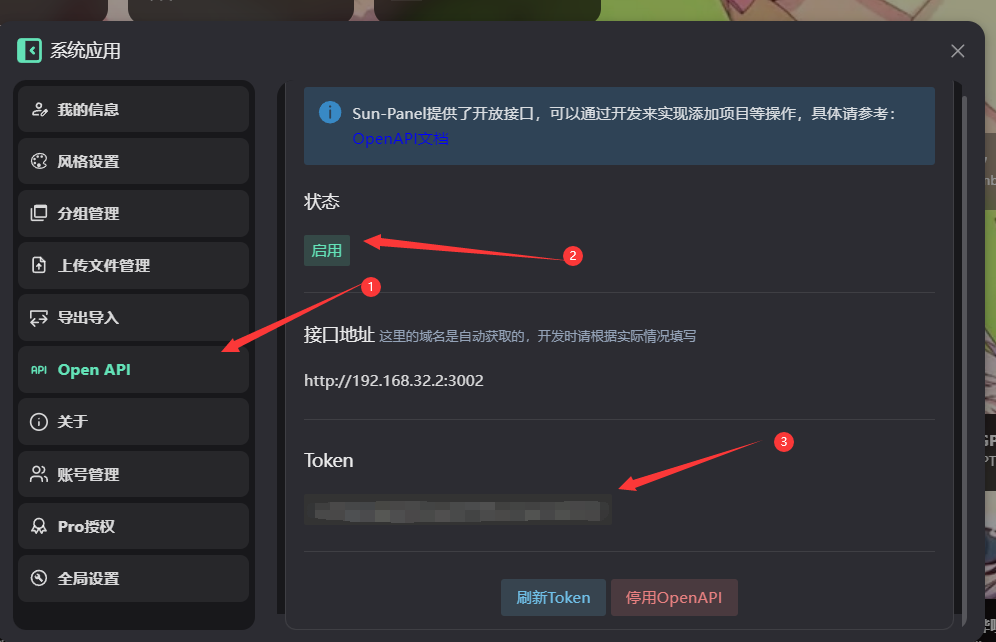
获取ToKen

开启Lucky Webhook
接口地址
http://你的导航页IP地址:端口/openapi/v1/item/update
请求头
GET / HTTP/1.1
Accept: image/gif, image/jpeg, image/pjpeg, application/x-ms-application, application/xaml+xml, application/x-ms-xbap, */*
Accept-Language: zh-CN
Accept-Encoding: gzip, deflate
User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64; Trident/7.0; rv:11.0) like Gecko
Host: 你的导航页IP地址:端口
Connection: Keep-Alive
Cache-Control: no-cache
token: 刚获取到的Token填写到这里
请求主体
{
"iconUrl":"/uploads/2024/5/2/997d03a548c5f519106f6256493b49bd.jpg",
"title": "这里是标题",
"onlyName": "这里是唯一标识",
"url": "http://你的导航页DDNS自己的域名地址:#{port}",
"lanUrl": "http://你的导航页内网IP地址:端口",
"description": "这里是描述信息"
}
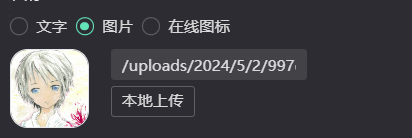
iconUrl图标地址获取位置

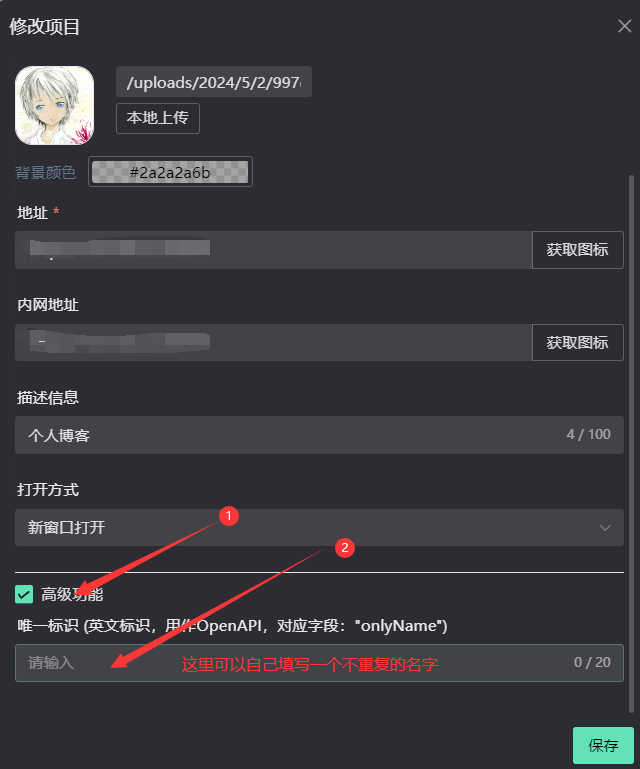
onlyName唯一标识获取位置

接口调用成功包含的字符串
{"code":0,"msg":"OK"}
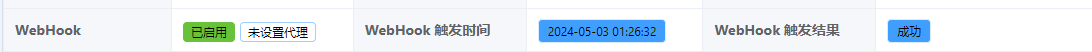
调用这段后 每次调用成功会返回成功



评论区