制作思路通过两种大小布局完全一样的两张房屋户型图进行组合,其中一个为亮灯模式一个为不亮灯模式,可以通过酷乐家制作户型图并设置灯光效果.
通过PS抠图分别扣出单独区域的亮灯图,并保存.()
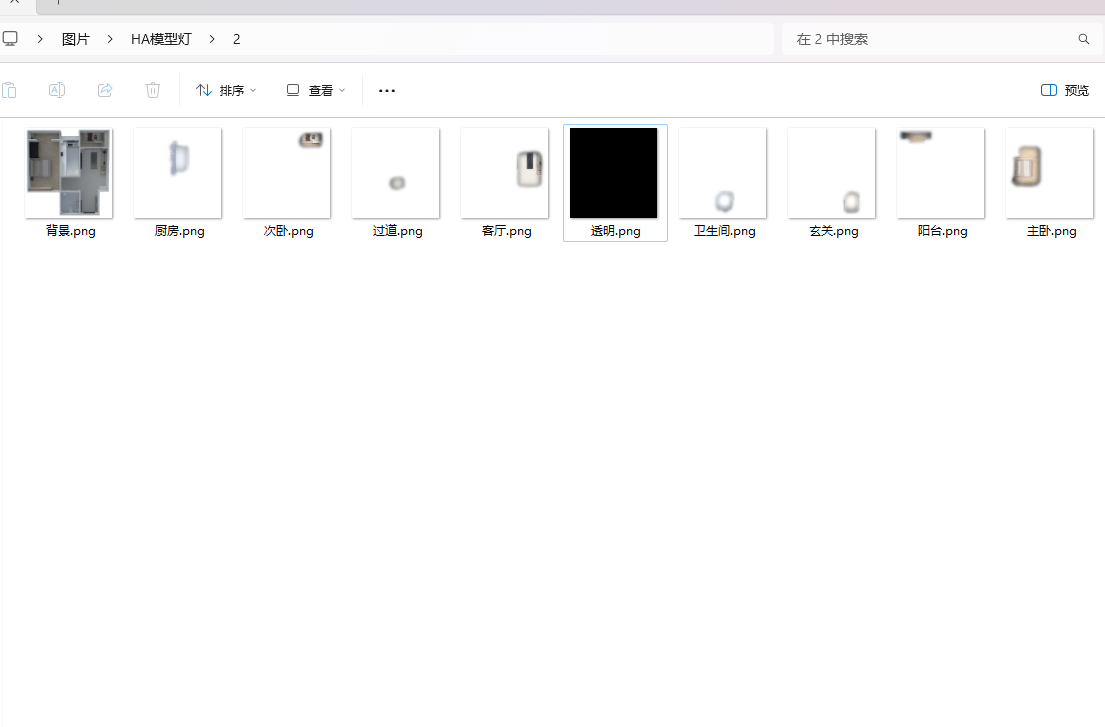
需要的图片为:单区域亮灯图片,关灯全图,一张透明背景图.
注意事项:
图片大小剪裁在最开始时候进行
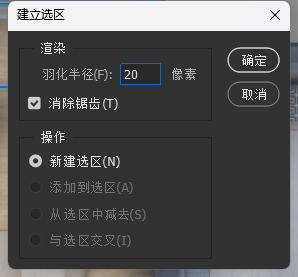
选定区域时羽化度推荐20% 或自行调节 (好处让画面不显得那么突兀)
通过homeassistant的元素卡片进行配置
PS处理图片
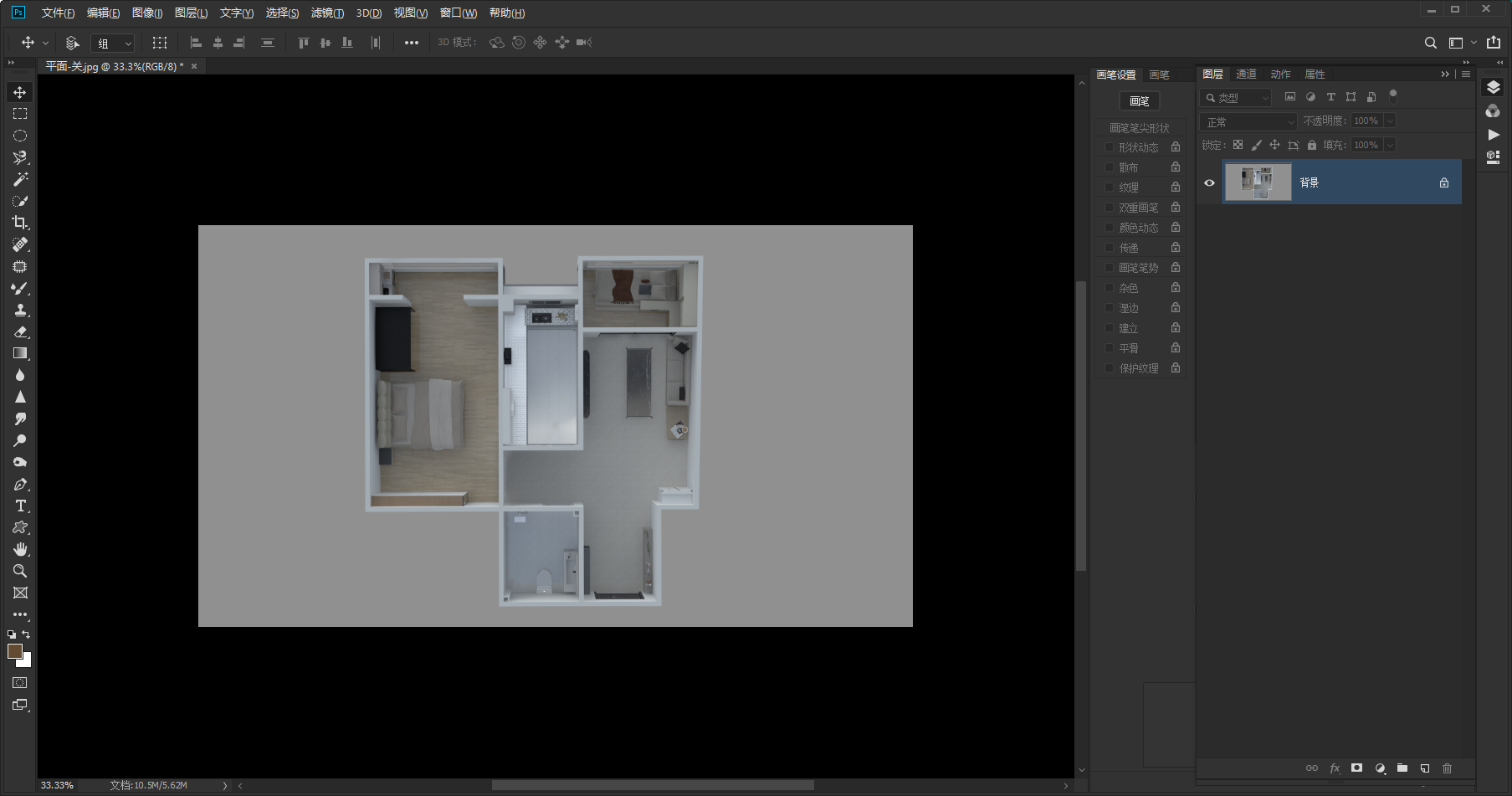
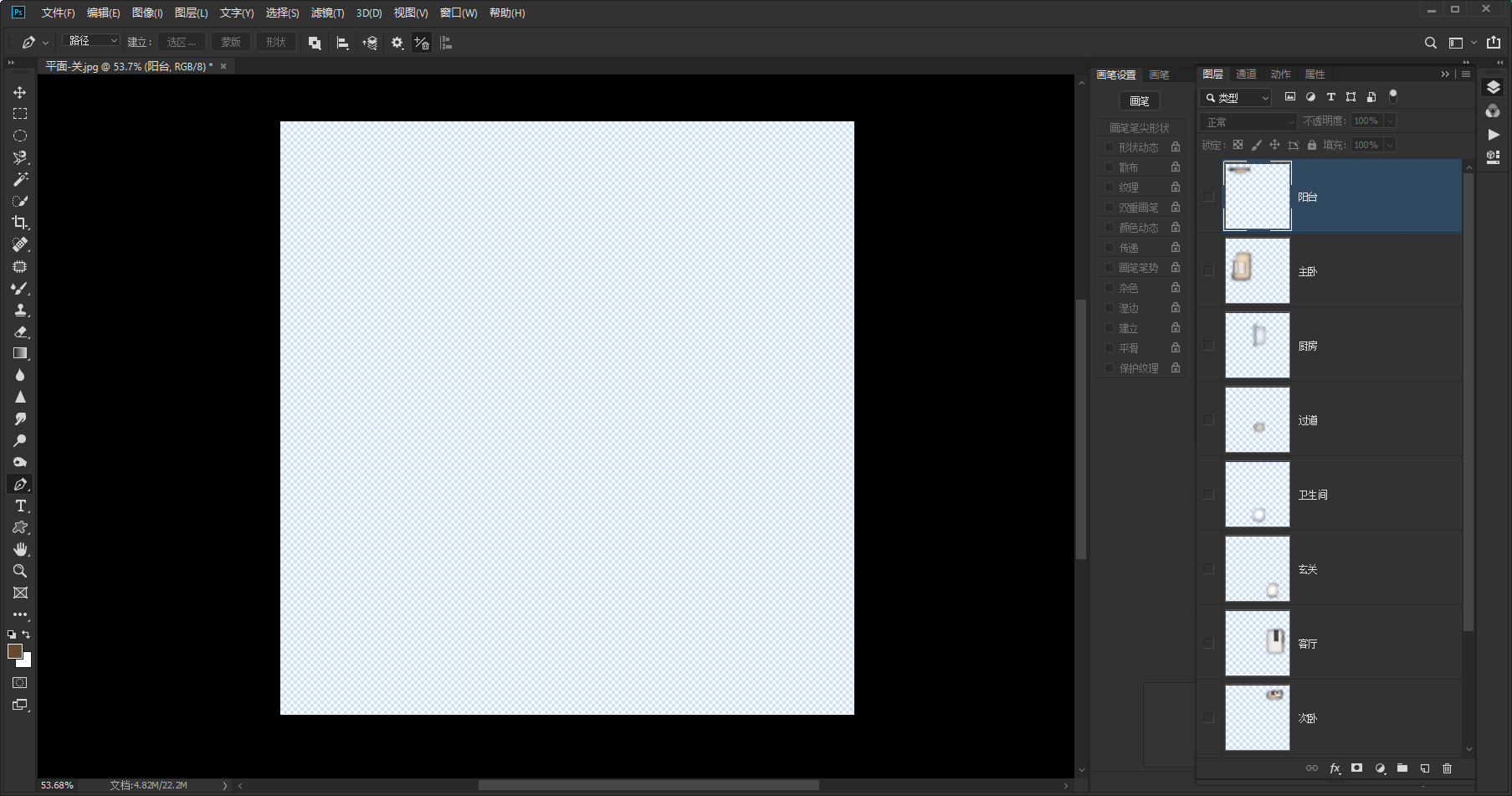
1.打开PS,并加载关灯图Ctrl+o

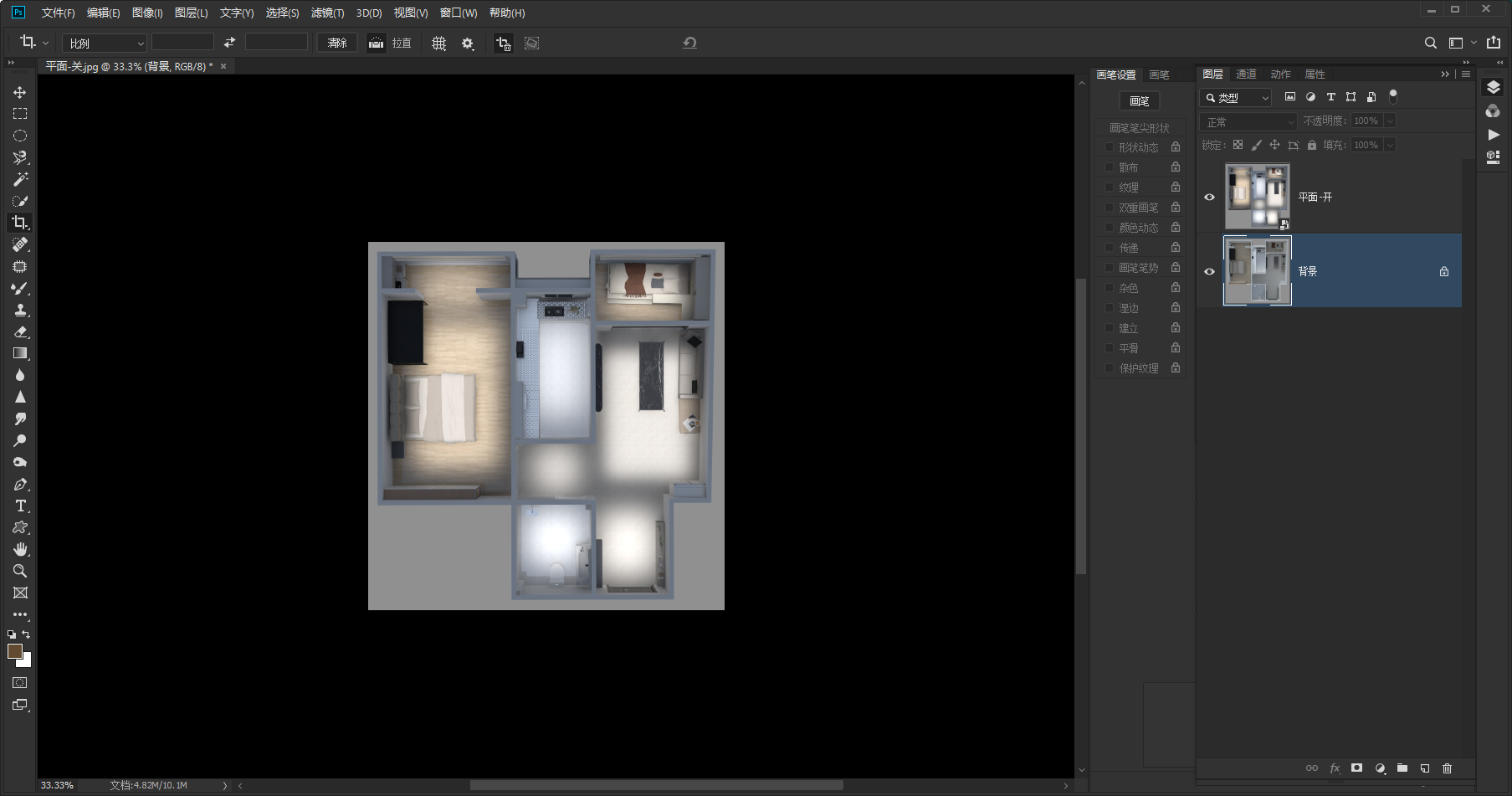
2.拖入开灯图到PS中作为第二个图层

3.剪裁图片尺寸去除留空部分

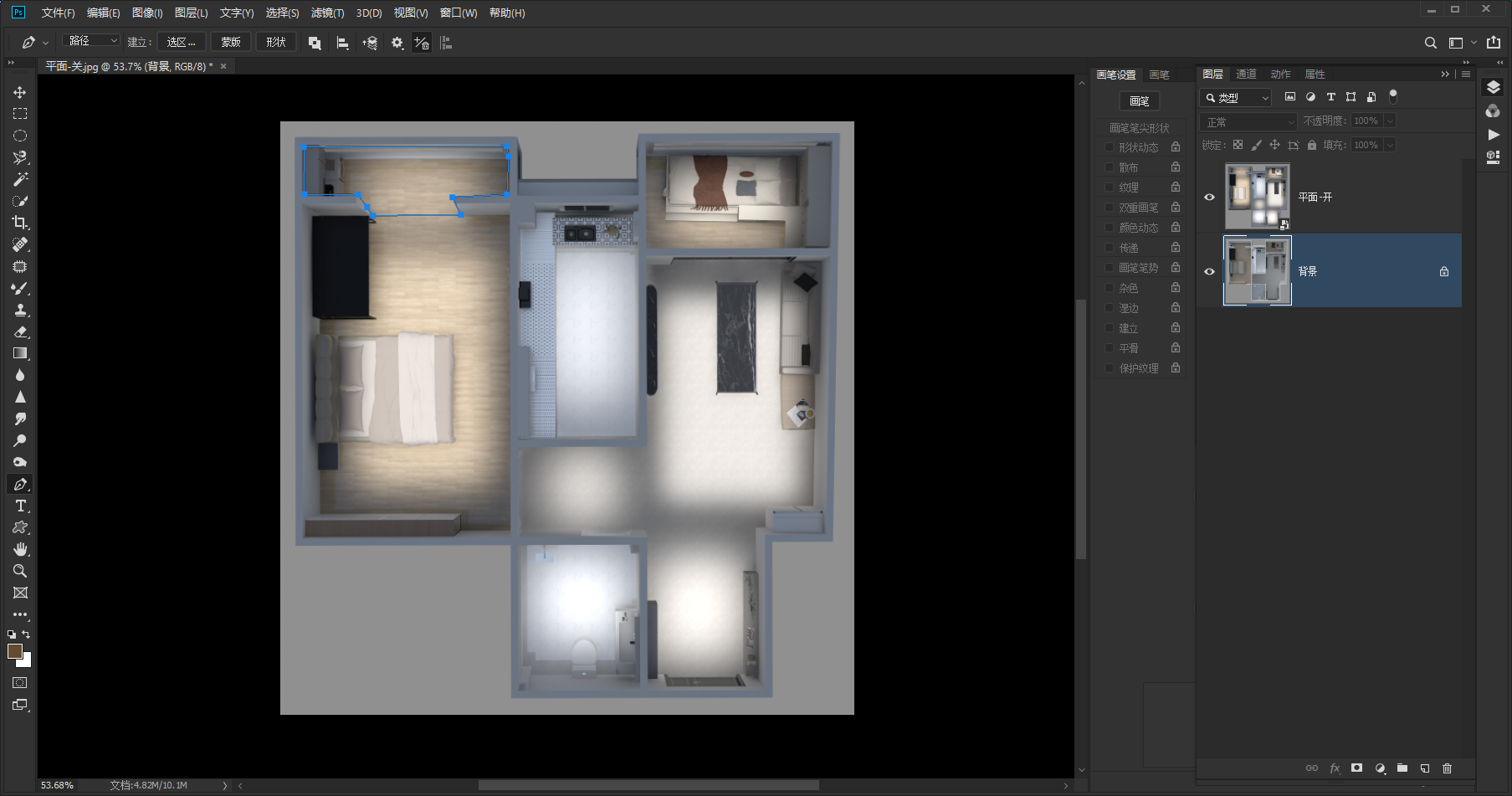
4.使用钢笔工具选中其中一个区域

5.右键-建立选区-羽化半径20-确定

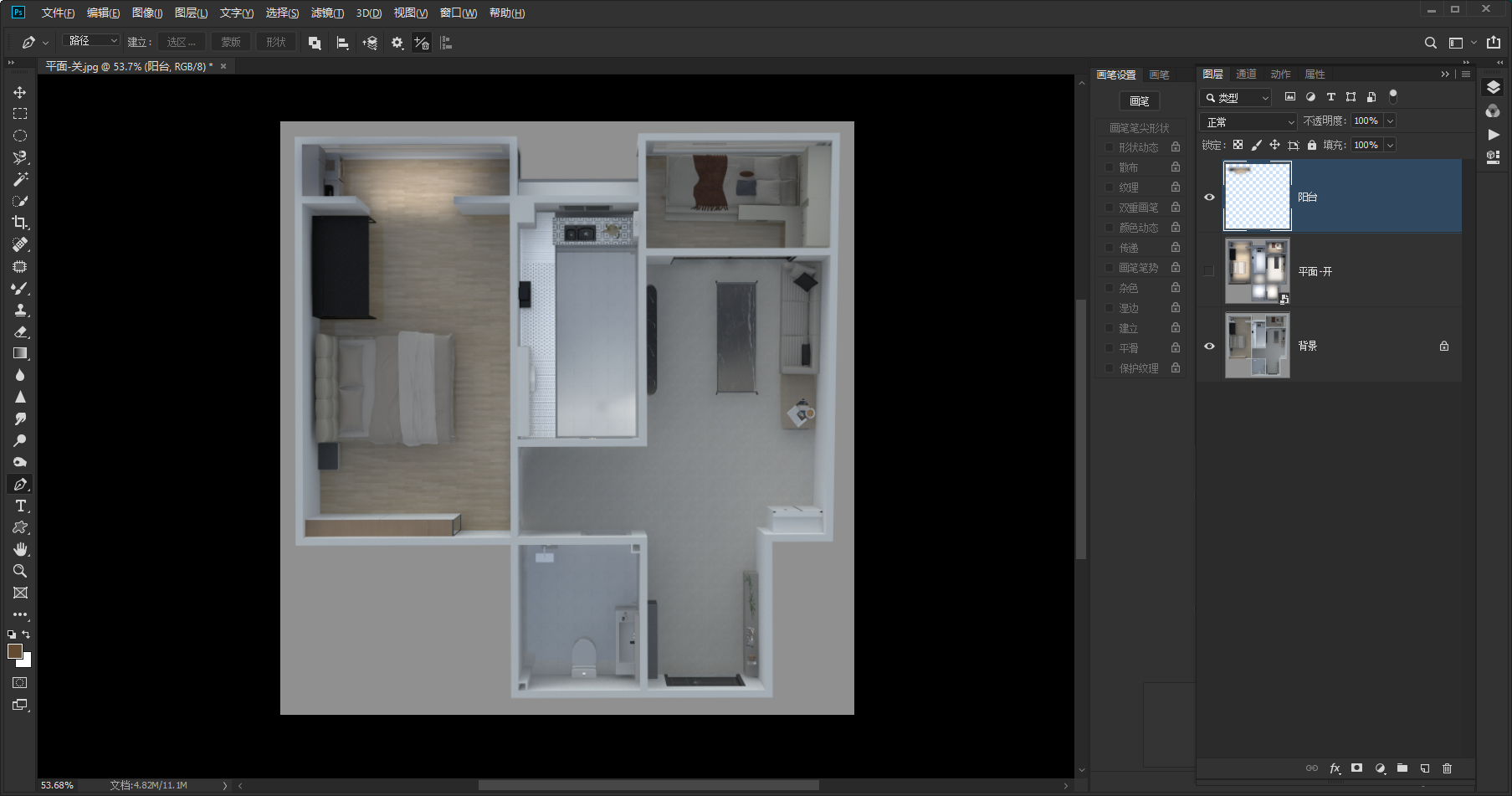
6.图层选择一定要选择开灯的图层,按F2-新增复制选区图层-点击新建的图层名称改为区域名称(可以通过点击小研究查看效果)

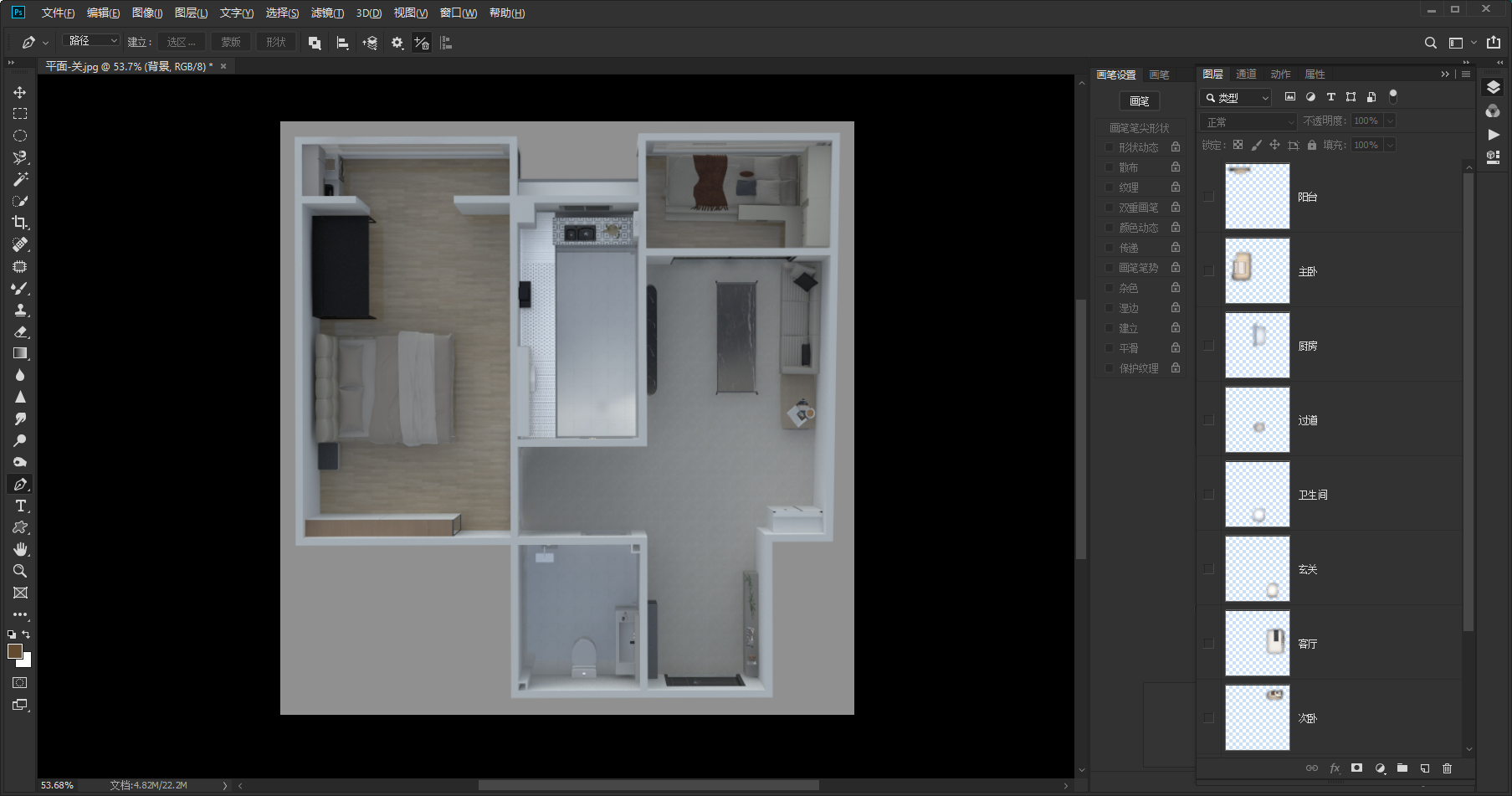
7.使用同样方式生成每个区域的开灯图层

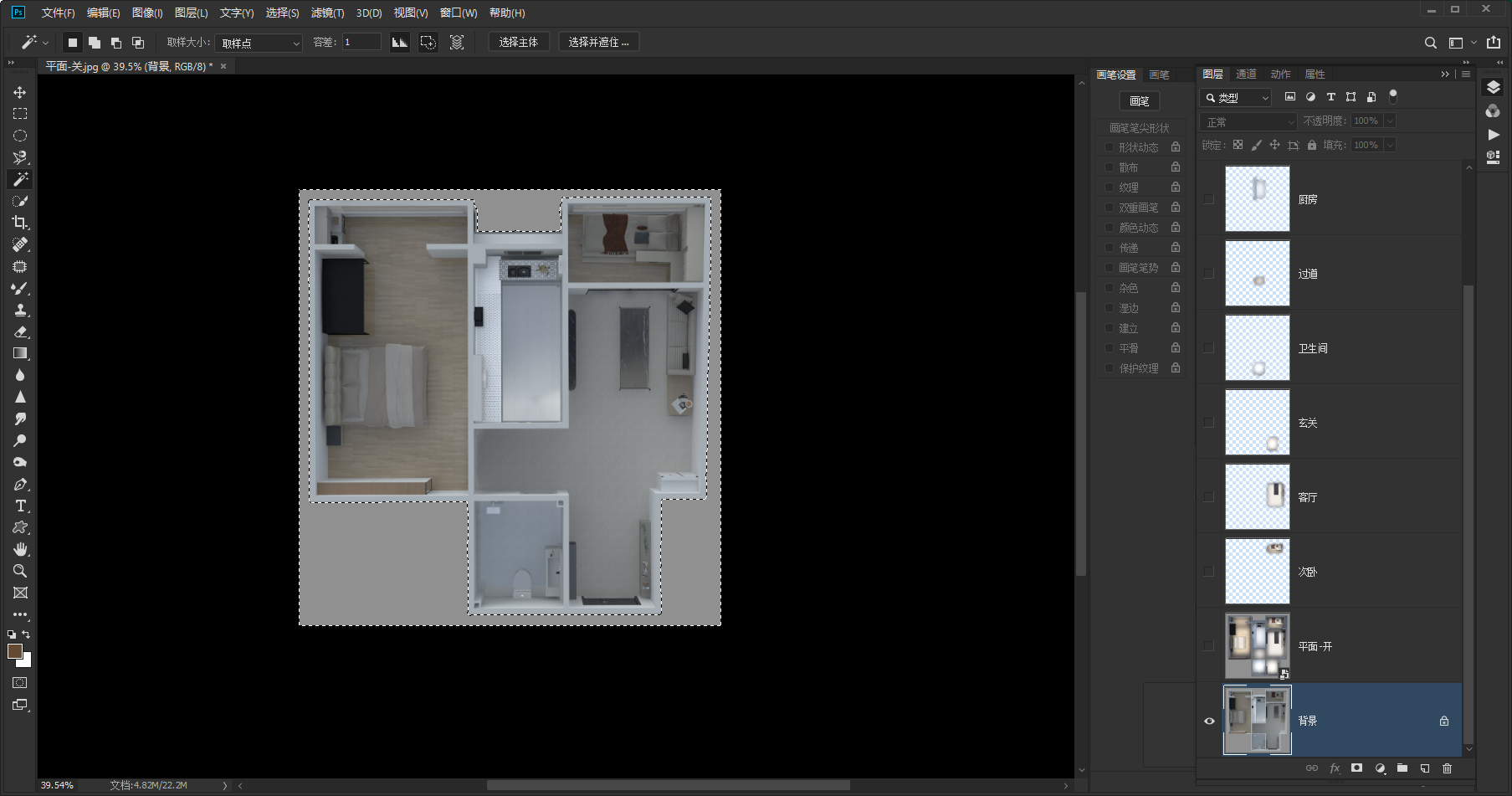
8.使用魔棒工具,配合Shift和Alt选择纯色区域,可以使用ALT+滚轮来放大缩小进行精选.-选择完成后点击菜单栏中-选择-反选,选择到我们的主体后同样F2复制选区,这样我们就得到了一个其他区域透明的无灯背景图层

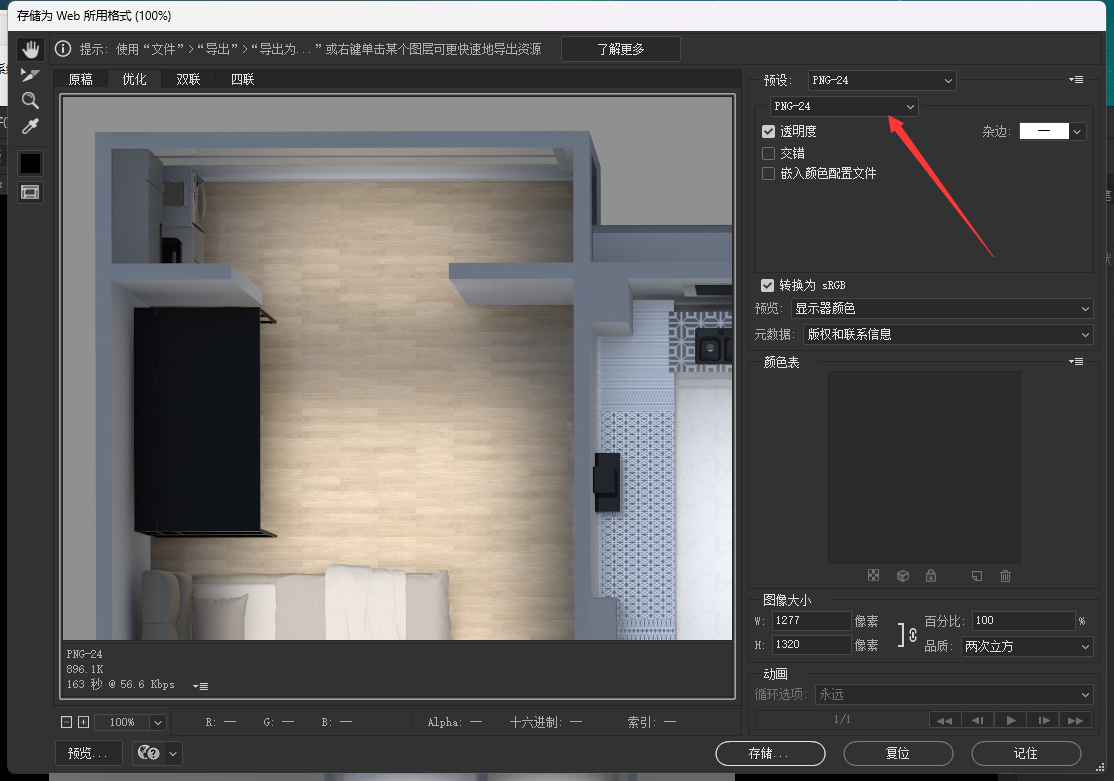
9.使用快捷键Ctrl+Shift+Alt+S保存每一个图层,预设设置为PNG-24,存储-选择一个合适的位置保存.选择每一个图层都要进行一个单独保存

10.关掉所有的小眼睛,保存还是按照同样的方式保存一张透明图

10.至此我们得到了我们需要的图片

homeassistant设置

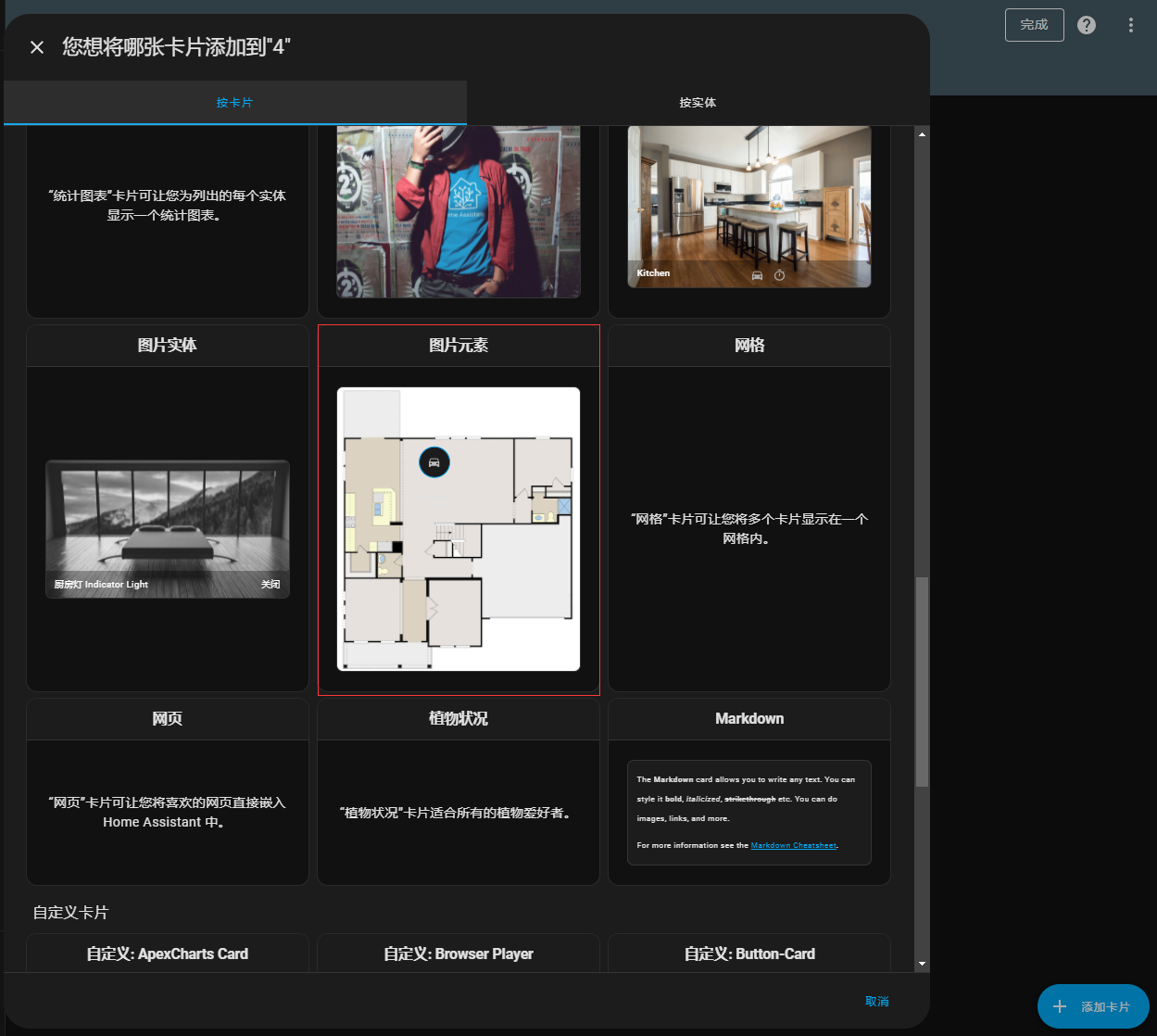
2.进入HA页面,添加卡片-选择图片元素卡片

3.复制代码,并修改.
type: picture-elements
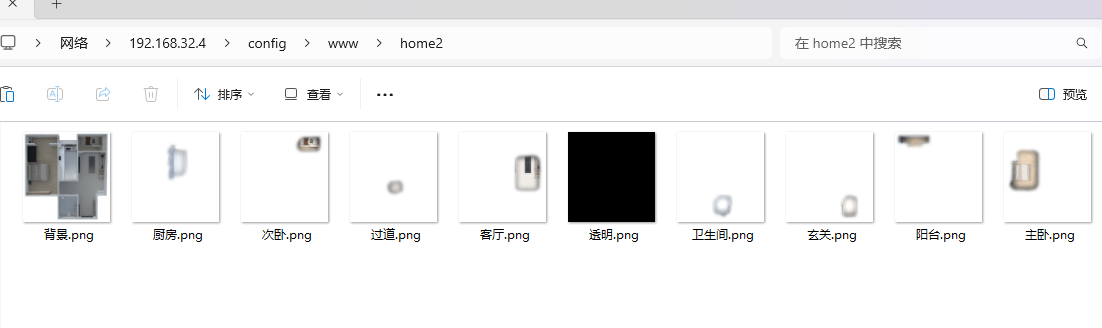
image: /local/home/背景.png #背景图片地址 你自己的位置 /local/等同于/www/
elements:
- type: image #这里是设置开关灯效果
entity: switch.zimi_dhkg01_2644_switch #你设备的实体ID
tap_action:
action: none
style:
pointer-events: none
top: 50%
left: 50%
width: 100%
mix_blend_mode: lighten
state_image:
'off': /local/home/透明.png
'on': /local/home/阳台灯.png
- type: image #这里设置小图标
entity: switch.zimi_dhkg01_2644_switch
tap_action:
action: toggle #控制方式 这个是切换
style:
top: 15% #上边位置
left: 34% #左边位置
width: 4% #图标大小
state_image:
'off': /local/home/吊灯关.png #关灯时调用
'on': /local/home/吊灯开.png #开灯时调用
- type: image #这里开始另一个灯的设置 根据第一个进行更改
entity: light.leshi_wy0b01_74d0_light
tap_action:
action: none
style:
pointer-events: none
top: 50%
left: 50%
width: 100%
mix_blend_mode: lighten
state_image:
'off': /local/home/透明.png
'on': /local/home/主卧灯.png
- type: image
entity: light.leshi_wy0b01_74d0_light
tap_action:
action: toggle
style:
top: 45%
left: 34%
width: 4%
state_image:
'off': /local/home/吊灯关.png
'on': /local/home/吊灯开.png
- type: image
entity: switch.zimi_dhkg01_4d0b_switch
tap_action:
action: none
style:
pointer-events: none
top: 50%
left: 50%
width: 100%
mix_blend_mode: lighten
state_image:
'off': /local/home/透明.png
'on': /local/home/厨房灯.png
- type: image
entity: switch.zimi_dhkg01_4d0b_switch
tap_action:
action: toggle
style:
top: 39%
left: 49%
width: 4%
state_image:
'off': /local/home/吊灯关.png
'on': /local/home/吊灯开.png
- type: image
entity: switch.zimi_dhkg02_87f4_left_switch_service
tap_action:
action: none
style:
pointer-events: none
top: 50%
left: 50%
width: 100%
mix_blend_mode: lighten
state_image:
'off': /local/home/透明.png
'on': /local/home/卫生间灯.png
- type: image
entity: switch.zimi_dhkg02_87f4_left_switch_service
tap_action:
action: toggle
style:
top: 80%
left: 48%
width: 4%
state_image:
'off': /local/home/吊灯关.png
'on': /local/home/吊灯开.png
- type: image
entity: light.yeelink_light3_172d_light
tap_action:
action: none
style:
pointer-events: none
top: 50%
left: 50%
width: 100%
mix_blend_mode: lighten
state_image:
'off': /local/home/透明.png
'on': /local/home/玄关灯.png
- type: image
entity: light.yeelink_light3_172d_light
tap_action:
action: toggle
style:
top: 82%
left: 59%
width: 4%
state_image:
'off': /local/home/吊灯关.png
'on': /local/home/吊灯开.png
- type: image
entity: light.leshi_wy0b01_b5b0_light
tap_action:
action: none
style:
pointer-events: none
top: 50%
left: 50%
width: 100%
mix_blend_mode: lighten
state_image:
'off': /local/home/透明.png
'on': /local/home/客厅灯.png
- type: image
entity: light.leshi_wy0b01_b5b0_light
tap_action:
action: toggle
style:
top: 41%
left: 61%
width: 4%
state_image:
'off': /local/home/吊灯关.png
'on': /local/home/吊灯开.png
- type: image
entity: switch.zimi_dhkg01_5640_switch
tap_action:
action: none
style:
pointer-events: none
top: 50%
left: 50%
width: 100%
mix_blend_mode: lighten
state_image:
'off': /local/home/透明.png
'on': /local/home/次卧灯.png
- type: image
entity: switch.zimi_dhkg01_5640_switch
tap_action:
action: toggle
style:
top: 18%
left: 61%
width: 4%
state_image:
'off': /local/home/吊灯关.png
'on': /local/home/吊灯开.png
- type: image
entity: climate.xiaomi_m9_9892_air_conditioner
tap_action:
action: toggle
style:
top: 25%
left: 41%
width: 5%
state_image:
cool: /local/home/空调冷.gif
'off': /local/home/空调关.png
heat: /local/home/空调热.gif
- type: image
entity: climate.xiaomi_m9_149a_air_conditioner
tap_action:
action: toggle
style:
top: 24%
left: 55%
width: 5%
state_image:
cool: /local/home/空调冷.gif
'off': /local/home/空调关.png
heat: /local/home/空调热.gif
- type: image
entity: switch.dooya_m2_8e4b_motor_reverse
tap_action:
action: toggle
style:
top: 6%
left: 61%
width: 5%
state_image:
'off': /local/home/窗帘关.png
'on': /local/home/窗帘开.png
- type: image
entity: group.all_lights
tap_action:
action: toggle
style:
top: 10%
left: 10%
width: 7%
state_image:
'off': /local/home/关.png
'on': /local/home/开.png
- type: image
entity: group.all_lights
tap_action:
action: toggle
style:
top: 78%
left: 20%
width: 26%
state_image:
'off': /local/home2/一键开关2.gif
'on': /local/home2/一键开关2.gif
3.设置完成后就可以测试了,注意代码缩减和空格

图标文件分享链接:https://wwp.lanzouq.com/i8LEn20ze6be


评论区